Every programmer is tired of coding yet another login form. Yet another CRUD view module. So today I’ll show you an example where our laziness can get you building prototype systems without a single line of extra code.
One of the tasks, that we had to face when developing Qobrix CRM, was fast prototyping of the system. The result of ultimate laziness and DRY concept resulted in cakephp-csv-migrations plugin that we try to use pretty much everywhere, while delivering the system.
Your application is not unique
Whatever you request for your Prototype is mostly based on same functionality:
- CRUD views * Basic CRUD actions
- Event/Trigger system that allows you mutating the data
If we dive deeper into these points, whatever you work with is form based - your input fields are the minimum atomic unit of interaction: strings, longtexts, datetime. Looks familiar? Exactly, database data types.
In certain cases, you store dates in strings, names in varchars, or even longtext. At this moment we come to the point of having a binding mechanism of your application logic with your storage engine. For simplicity reasons - I’d base this example on RDBMS like MariaDB, MySQL, etc.
Changing those binding might be difficult for the user. As the supplier of the system, you don’t know who’s going to deal with the system: some companies don’t have IT departments, but need to modify things rapidly. The same applies to developers level of expertise for the system. We wanted to make it as simple as possible.
Preparing the App
Note: If you already have a CakePHP application running, just composer require qobo/cakephp-csv-migrations, and you can skip this part.
Theory is boring without examples, so I’ll try to show you a basic thing on how to expand the system with extra modules. For simplicity reasons, I’ll base it on project-template-cakephp template that we frequently use. It already has some dependencies, as well as cakephp-csv-migrations plugin as part of cakephp-utils.
composer create-project qobo/project-template-cakephp baking_app
cd baking_app
./bin/build app:install DB_NAME="baking_app",CHOWN_USER=$USER,CHGRP_GROUP=$USER,PROJECT_NAME="My Baking App"
./bin/phpserv
That’s enough to check that your app is up and running. For basic creadentials and stuff, you can check .env file that was generated by the Robo build scripts.
Baking Recipes Module
Here comes the baking part. We’re going to make a simple recipes module to store our favourite recipes.
./bin/cake bake csv_module Recipes
./bin/cake bake csv_migration Recipes
First command will create dummy MVC instances for CakePHP: Model/Entity, Controller and ApiController files, based on which the second script will verify that you can bake a migration script (based on Phinx migrations).
If you’ll look into migration file created in config/Migrations/<timestamp>_Receipts<timestamp>.php, you see something like that:
<?php
use CsvMigrations\CsvMigration;
class Recipes20180126154309 extends CsvMigration
{
public function change()
{
$table = $this->table('recipes');
$table = $this->csv($table);
if (!$this->hasTable('recipes')) {
$table->create();
} else {
$table->update();
}
$joinedTables = $this->joins('recipes');
if (!empty($joinedTables)) {
foreach ($joinedTables as $joinedTable) {
$joinedTable->create();
}
}
}
}
Where are the fields? That’s the point where all the magic happens.
CsvMigrations plugin provides you with vast number of input types that can bind to basic data types of your database. They’re stored in config/Modules/Recipes/db/migration.csv file. We’ll expand it a bit:
FIELD NAME,FIELD TYPE,REQUIRED,NOT SEARCHABLE,UNIQUE
id,uuid
name,string
meal_type,list(meal_types)
recipe,text
created,datetime
modified,datetime
created_by,related(Users)
modified_by,related(Users)
I’ve added name, type and recipe fields that can be handled by varchar and longtext data types in the database. Let’s cook it:
./bin/cake migrations migrate
And we are done! You noticed list(<list_name>) type used within migration.csv. This FieldHandler type is used for defined option lists for rendering Select boxes in you form. The lists are stored in config/Modules/Common/lists/meal_types.csv:
VALUE,LABEL,INACTIVE
breakfast,Breakfast,
dinner,Dinner,
supper,Supper
Where are my views?
If you start up the application, and navigate to http://localhost:8000/recipes/add you’ll see something like that:
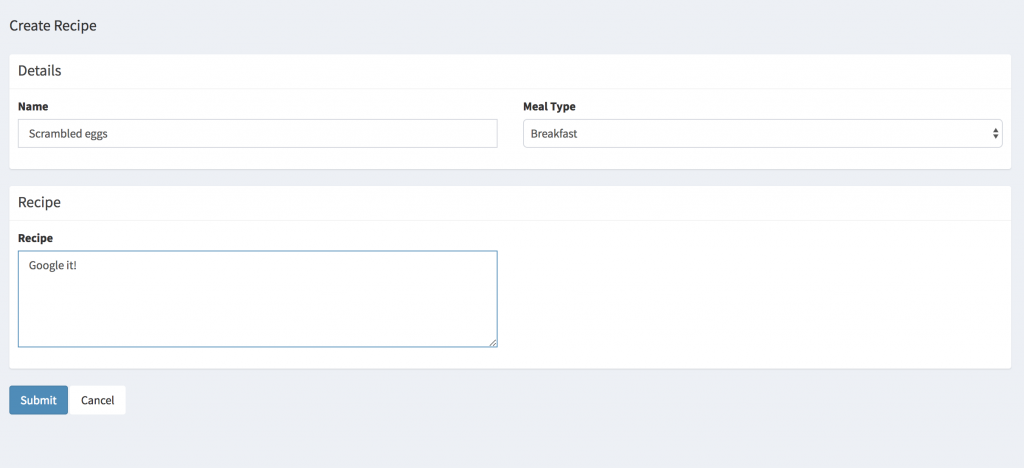
Now we need to add fields to CRUD form. CsvMigrations can help you with that. All your form fields are located in config/Modules/Recipes/views:
PANEL NAME,FIRST COLUMN FIELD NAME,SECOND COLUMN FIELD NAME
Details,name, meal_type
Recipe,recipe
The example above is for add/edit.csv files being modified. Reloading the add page:
Conclusion
Now you’re ready to work with basic CRUD. All the common CRUD logic is already located in cakephp-csv-migrations plugin that will handle API requests for the index page for DataTables grid loading. If you want to change its behavior, you can always override action methods in RecipesController.